什麼是CSS?
CSS是Cascading Style Sheets的縮寫。簡單來說,CSS不可以單獨使用,但是,可以幫我們的HTML語法增加更多的花樣變化。
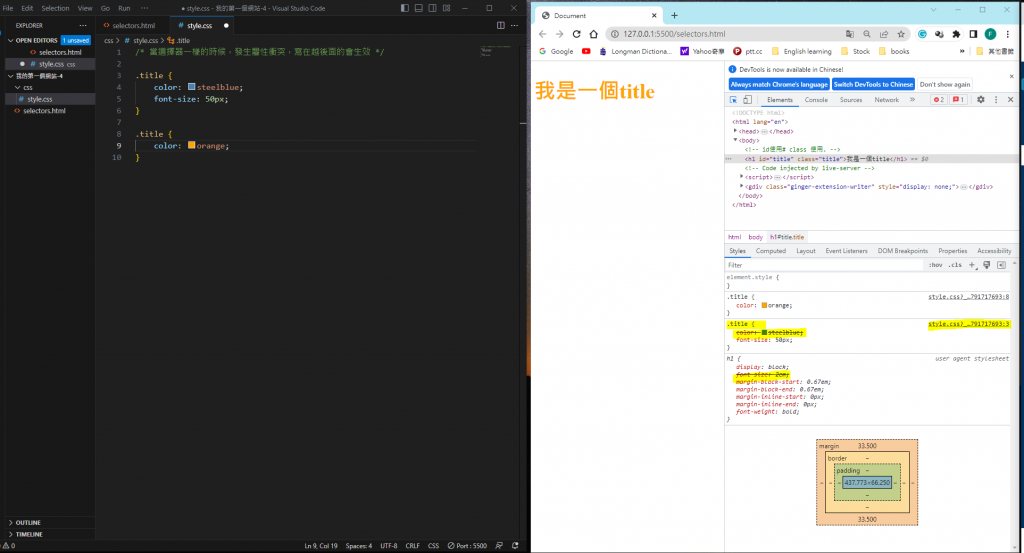
回到我們的title的部分,我們有設定h1標籤兩個屬性,id與class (用選擇器改變我們要改變的屬性,我們可以記一個口訣:id用#class用.),我們同時改變這段文字的顏色與大小,這時會發現,顏色是橘色的而不是我們上一個設定的steelblue,這是因為CSS的檔案讀寫是由上而下的,所以寫在最後面的會覆蓋過前面寫的。
在昨天的範例中,我們在style.css中有一段程式碼如下:
.title {
color: steelblue;
font-size: 100px;
}
此段CSS的內容大意是,改變標籤class為title的內容,文字改為steelblue且文字大小改為100px。
.title {
color: orange;
}
此段CSS code會覆蓋掉上一段color的效果。